

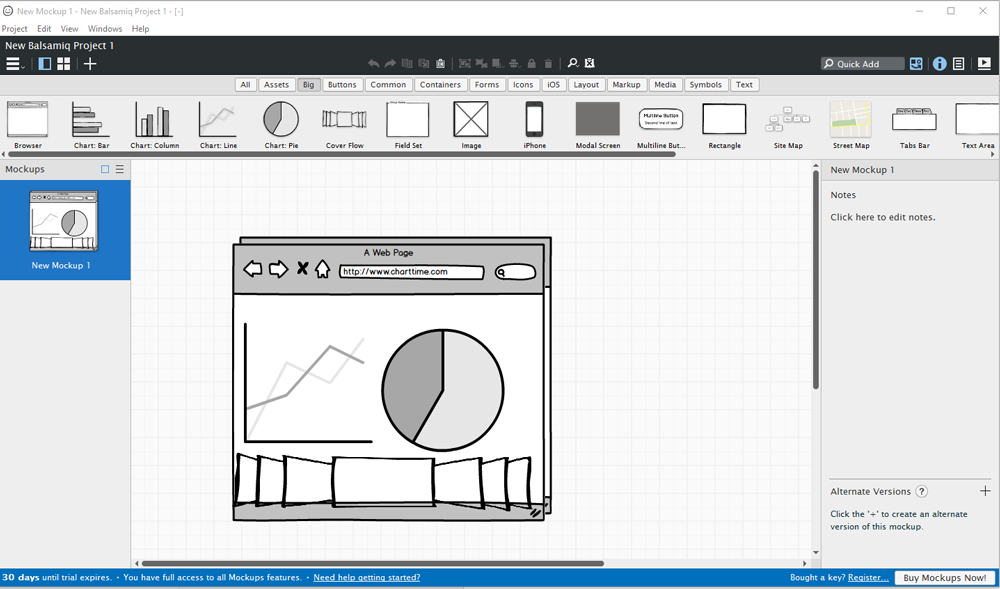
Right now, that's about all it gives you, but I'm using it here at Optaros and will be continuing to update it. There are two samples on the page: the first shows the default output, using the jQuery "maphilight" plugin to see each area of the wireframe defined in the image map the second shows changing the image on hover, and responding to a click. It generates an HTML file from each BMML+PNG you provide, giving you an image map with each object from the wireframe defined in it, along with boilerplate JavaScript (using jQuery) for reacting to the click and hover events for each area on the image. This script is the start of those things. I wanted to be able to demonstrate complicated interactions, like hover changes and preserving state across multiple wireframes.I wanted to be able to distribute the mockups in a clickable series.

(The first time I wanted to do this, presentation mode didn't have the option to turn off the big cursor and hints yet.) I wanted to be able to use the mockups for user testing.

It was working well enough that I wanted to be able to do more of the things we can do with HTML wireframes: We've previously used OmniGraffle, Photoshop or straight HTML for these, but some teams have been using Balsamiq Mockups on projects since the beginning of the year, and it's been working out really well. I'm a Senior User Experience Consultant for a company called Optaros, and annotated wireframes are a significant deliverable of our design process. Hi, I'm Vitorio Miliano, and I'm guest blogging here on the Balsamiq Blog to show you a little script I worked up that lets you turn Balsamiq Mockups wireframes into clickable HTML image maps. To introduce the latest one we have asked its main developer, Vitorio Miliano, to write a short post for this blog - our first ever guest post! 🙂 We at Balsamiq are terribly excited about the wonderful community-contributed tools and Mockups extensions that are being developed these days. We don’t have a chart which compares the two feature-by-feature but I’d be happy to answer any questions you have about any version of the app.Hi there. Further, for the web-based and Atlassian-integrated versions, there’s much better support for project sharing and collaborative working in real time. There’s a big overlap in terms of basic functionality between Mockups and Wireframes but the newer Wireframes engine offers many benefits: it’s generally faster the canvas can be much larger etc. While there were plenty of advantages to using Air at the time, it does limit us in some respects so we’ve in the process of bringing the desktop app up to date using the Balsamiq Wireframes engine used in the other products.

#Umass balsamiq mockups code#
Mockups uses a slightly older, different code base than Wireframes as it’s based on an underlying framework (Adobe Air). Put simply, Balsamiq Wireframes is the name we give to the latest version of our app on various platforms such as the web-based Balsamiq Cloud, and our integrations for Atlassian Jira and Confluence.īalsamiq Mockups is the legacy version of our app - when you see Mockups we’re primarily referring to the desktop app Mockups 3 for Desktop.


 0 kommentar(er)
0 kommentar(er)
